本人github主站:https://anonymalias.github.io
本人csdn主站:http://blog.csdn.net/anonymalias
GitHub本身支持建站:只需在自己的repos下建立一个名为:username.github.io的repo,然后在该repo下发布静态站点文件可以了。
下面是详细的在linux下建站流程:
1.Hexo的安装
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo的安装依赖:
- Nodejs
- Git
ubuntu下直接:这里还需要安装npm(Node Package Manager),是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准, 例如redhat的rpm, vim的vimball, python的pip等等。1
2$sudo apt-get install nodejs
$sudo apt-get install git
ubuntu下直接:这个时候就可以通过npm来安装hexo了1
$sudo apt-get install npm
1
$ npm install -g hexo-cli
2.创建Hexo站点工程
Hexo 安装完之后,就可以通过hexo来创建建站所需要的工程和配置文件。
1 | $ hexo init homepage |
创建完之后,homepage下面生成的目录结构如下:
1 | `_config.yml` #主站的配置文件 |
其实这个时候可以直接在homepage目录下执行hexo g命令生成public目录,该目录是已经生成的可以发布的静态站点,里面有一篇默认的hello world博客。把public目录的所有文件push到自己github的username.github.io repo中就可以通过username.github.io域名进行访问了
3.Hexo站点配置
上面创建的站点homepage目录下的_config.yml是站点的全局配置文件,非常重要的。这里所以下该配置文件需要进行配置的地方
1 | # Site |
这里还要注意的就是站点配置文件中的Directory相关配置,虽然不用修改,但创建文章的时候会用到这几个目录:
1 | # Directory |
这几个目录在创建文章时基本都需要添加在head中的,以便很方便读者浏览博客。
Hexo默认的主题landscape存放在所创建的homepage的themes/landscape下面,每次要使用新的主体,都是在homepage/themes目录下创建。
这里先不修改主题的配置文件,主体配置文件路径名为:thems/landscape/_config.yml,因为这里不影响使用。
4.创建文章
站点创建和配置好之后,就可以开始写文章了。首先是通过hexo new命令创建文章对应的md文件。
1 | $ hexo new title |
执行上述命令后,会在source/_posts/下面生成对应的title.md,例如:
1 | $hexo new github-cowork-process |
到这里就可以将自己的文章内容写入生成的title.md文件中,然后通过md的语法对文章内容进行排版修饰。这里要注意生成的md文件开头的结构:
1 | --- |
这里要修改—之间的内容:
1 | --- |
这里的配置会将创建的文章加入到blog的对应的分类索引中,以便查看和检索。这个标题的模版可以在scaffolds/post.md文件中进行修改,这样创建文章时只需要修改对应的值就可以了,而不需要手动添加对应的标签。
- tags:文章的标签,多个标签可以通过中括号括起来,然后逗号进行分隔,例如:[tag1, tag2]
一般文章都会有很多图片资源,最简单的方法是把所有的图片资源存放在source/images文件夹下面,然后然后通过类似于  的方法访问它们。我觉得这个方法是够用了,因为这种最简单的方法也方便进行图片管理。当然hexo还提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的下面选项打开:
1 | #`_config.yml` |
当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] title 命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个 markdown 文件一样的名字。具体可参考官方链接:资源文件夹。
很多人搭建论坛会用到qiniu的存储,这里我没有采用是因为觉得第三方的服务不太可靠,毕竟写一个博客,没有必要接入。
5.生成站点静态资源
完成了title.md文件的编写之后,就可以在站点目录通过hexo g命令生成要发布博客的所有静态资源。hexo g命令会在站点跟目录下创建pulibc目录,public下生成的是本站点所需要的所有的静态资源html,js,css。
1 | $ hexo g |
这个时候就可以算完成了所有的工作,只需要将public目录下所有文件,上传到username.github.io的repo库中,通过username.github.io就可以访问个人主页了。我一开始做法是:
1 | $git clone git@github.com:anonymalias/anonymalias.github.io.git |
6.一键站点发布
每次编写文章,更改站点配置,都要把hexo g生成的public的全部内容手动上传到username.github.io的repo库中。这个操作是很繁琐的,但hexo牛逼的是它自带发布功能。
此功能需要对全局站点配置文件_config.yml进行修改:
1 | deploy: |
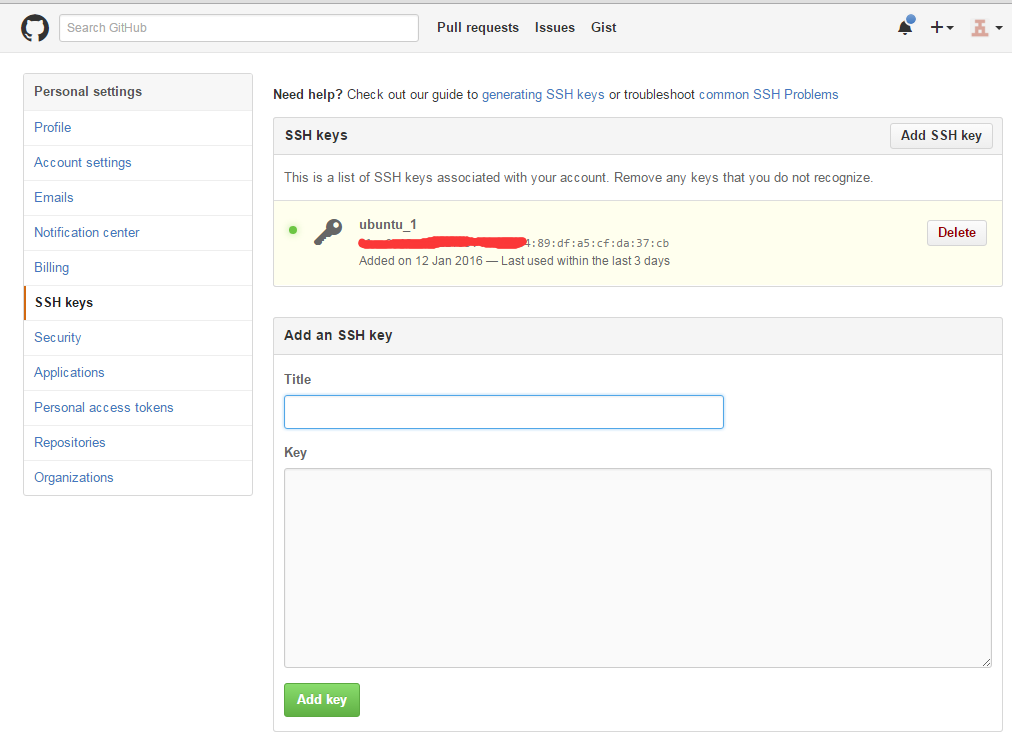
Repo的地址需要用支持ssh协议的url,这里配置好后,还要配置github的无密登录,这个是老生长谈的事了,首先是生成rsa公私钥,然后将公钥上传到github的repo上面就可以了。

所有都ok后,发布只需要执行hexo d命令就ok了!!!
7.评论系统
我们借助hexo搭建的网站是一个静态的站点,如果我们希望加入一些动态的功能,就需要借助外部服务,这里我们最最需要的就是搭建一个评论系统,强大的是hexo提供评论服务的接入,强大吧!!!,这里我们使用hexo默认建议使用的disqus评论服务,虽然国内duoshuo使用的人较多,但是其服务有时候很不稳定,容易出bug(国产总是这么不可靠)。
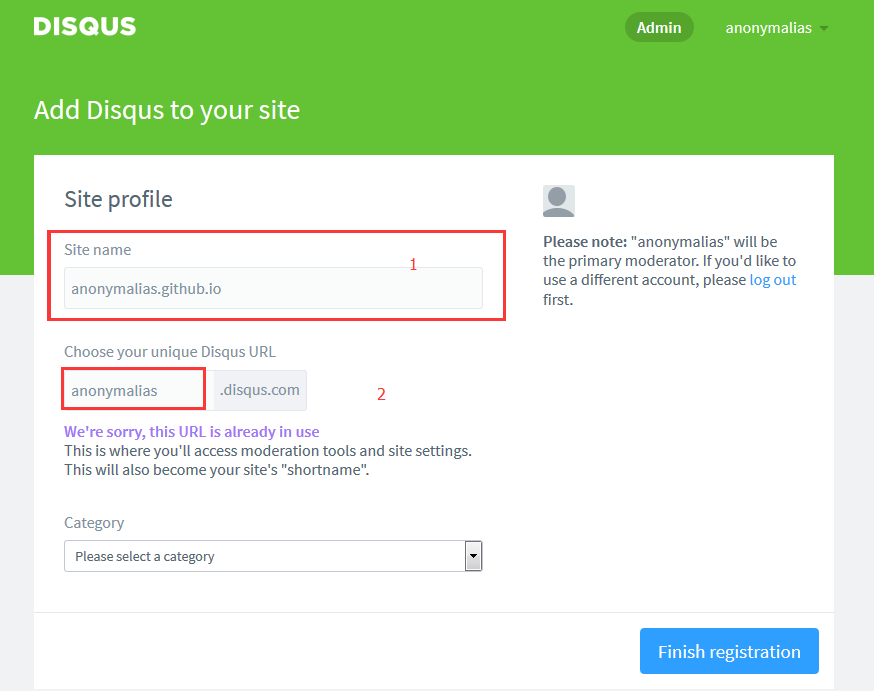
接入disqus,首先到官网https://disqus.com创建个人账户,然后为个人站点添加disqus功能,站点注册界面如下:

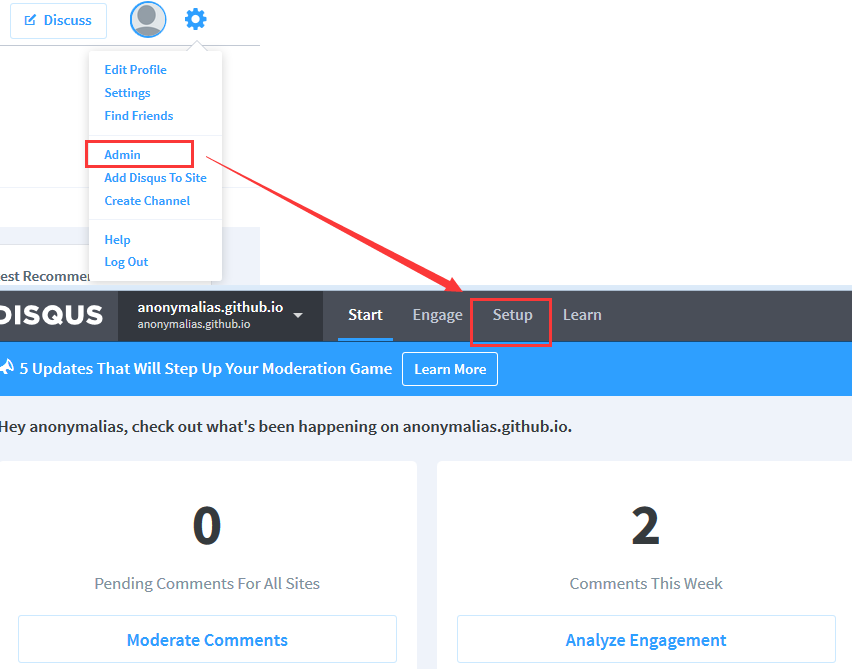
图中1表示要接入的站点的域名,2标识和1中站点名一一对应的disqus url, 2中输入的名字是一个shortname,这个shortname在主站的配置文件中要使用。注册完成后。进行下面配置:依次点击disqus主站上头像设置里的admin->setup->Basic:

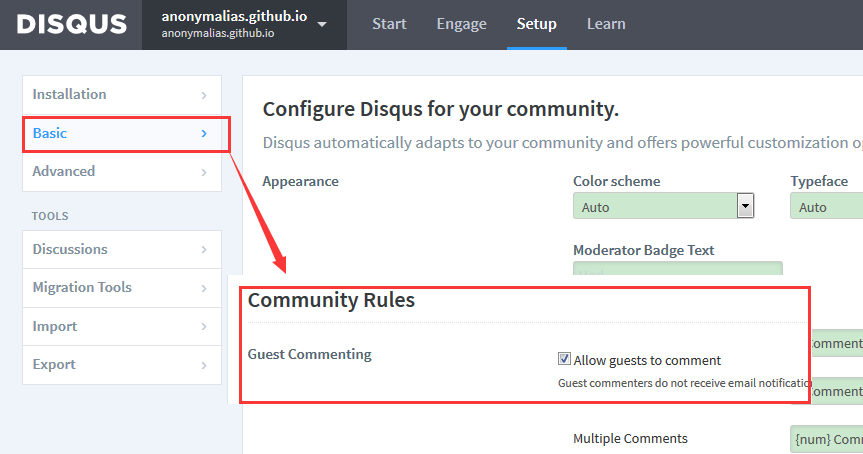
进入管理页面后,在Basic页签中下滑找到guest commenting选项进行勾选,允许guest进行评论。

这个时候就可以对hexo的主站点文件_config.yml进行修改,添加自己disqus的shortname:
1 | disqus_shortname: anonymalias |
配置好之后,就可以发布了,这时候评论系统就ok了。
8.为Hexo博客添加目录
参考:
http://kuangqi.me/tricks/enable-table-of-contents-on-hexo/
http://blog.csdn.net/peihaozhu/article/details/50755098
9.为博客首页开启文章摘要显示
hexo框架支持文章的摘要显示,只需要在每篇文章的md中,需要摘要显示的内容后加上html注释标签:,就可以达到摘要效果,那么如果实现自动生成摘要,而不是每次都在文章的md中加入more标签的。参考如下文章:
https://twiceyuan.com/2014/05/25/hexo%E8%87%AA%E5%8A%A8%E6%B7%BB%E5%8A%A0readmore%E6%A0%87%E8%AE%B0/
在/themes/[主题名]/layout/_partial/article.ejs文件中,将:
1 | <div class="article-entry" itemprop="articleBody"> |
改成:
1 | <div class="article-entry" itemprop="articleBody"> |
10.写在最后
这里博客就算搭完了,博客的基本功能都有了,也加上了最重要的评论系统.

至于站点的页面优化呀,可以在后面有时间进行优化。至于站点的流量统计可以使用google或者baidu的,站内搜索可以使用swiftype,这些有时间在后面加上。至于其他的例如qiniu云存储没有必要接入,本来第三方就不可靠,免费的就更不可靠,博客也没必要接入,以后再看吧。
